前回までで紹介してきたセクションは1枚画像を設置するだけのセクションに過ぎません。
今回はよりクリエイティブで自由度の高いセクションを作成していきます。
【前回の記事】
【Shopify】カスタマイズで画像にURLを入れるセクションをliquidで作成する
blocks(ブロック)とは
blocks(ブロック)とはセクション内で要素を追加、移動、削除などが出来るモジュールになります。
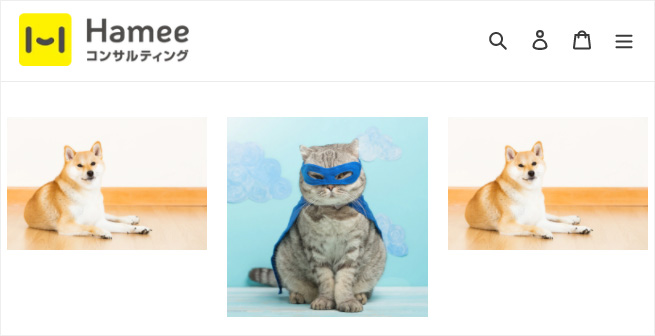
例えばバナーを複数並べる時などにblock要素を使えば、下記の様に同じ要素を複数追加することが出来ます。
画像を複数並べるblocksを作成する
前回の記事で作成した画像にURLを入れるコードを元に作成していきます。
{% for block in section.blocks %}
<a href="{{ block.settings.link }}">
<img src="{{ block.settings.image_box | img_url: 'master' }}" alt="{{ block.settings.image_box.alt }}">
</a>
{% endfor %}
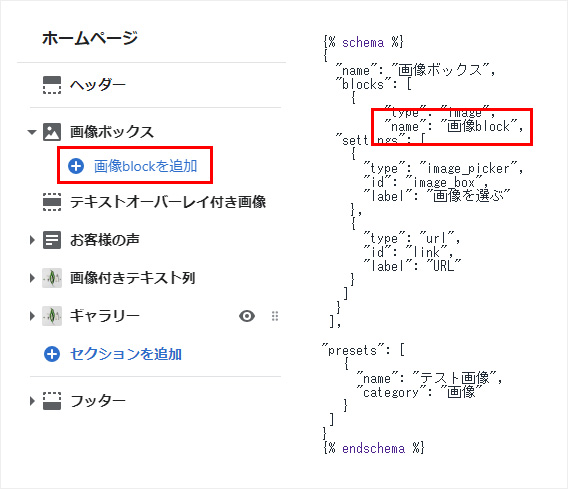
{% schema %}
{
"name": "画像ボックス",
"blocks": [
{
"type": "image",
"name": "画像block",
"settings": [
{
"type": "image_picker",
"id": "image_box",
"label": "画像を選ぶ"
},
{
"type": "url",
"id": "link",
"label": "URL"
}
]
}
],
"presets": [
{
"name": "テスト画像",
"category": "画像"
}
]
}
{% endschema %}
前回と違う部分は、画像の設置タグの前と後ろを{% for %}で囲っていることです。
この中の要素を繰り返し設置できるようになります。
また、aタグやimgタグのsection.settingsはblock.settingsに変化しています。
{% schema %}の中の変化はsettingsをblocksで囲み、
typeとnameを追加しています。
blocksのtypeやnameは任意の文字を入れることができます。
typeは制御フローを作成する時に使用する値ですが今回は作成しないので好きな値をいれてください。
nameはカスタマイズでセクションを追加し、開いた後のブロックの名前になります。
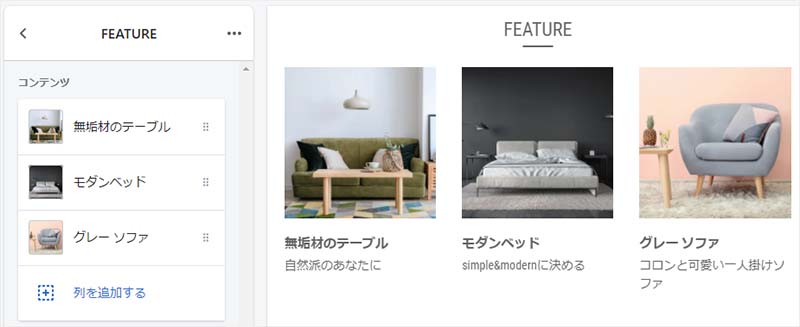
カスタマイズの画面を確認する
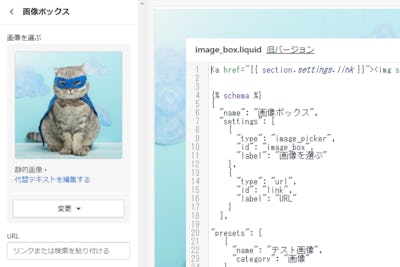
カスタマイズ画面の画像ボックスの中に画像blockを追加が追加されました。
ここの名前はblocksのname部分の値になります。
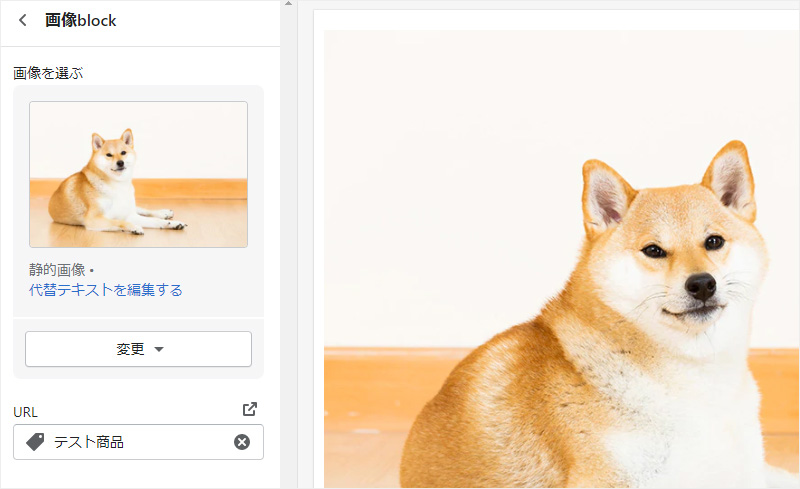
画像blockを追加し、中を見ると前回と同じように画像とurlを選べるので選択します。
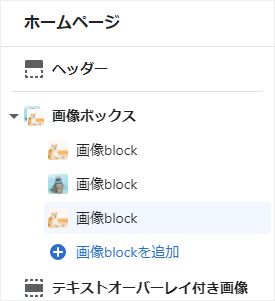
今までですと画像1枚を設置して終わりでしたが、blocksで作成したので複数設置することができます。
順番を変更することも可能です。
画像が複数設置されました。
※画像を横並びにするにはcss等で整えてください