Shopifyテーマのカスタマイズから、画像にURLをリンクすることが出来るセクションを作成する方法を紹介します。
画像にURLをリンクする
こちらの記事で作成した画像を作成するセクションで、設置した画像にURLをリンクできるようにします。
下記のコードがurlを入れるコードになります。
<a href="{{ section.settings.link }}">URLを適用させるよ</a>
{% schema %}
{
"name": "リンク",
"settings": [
{
"type": "url",
"id": "link",
"label": "URLを入れる場所"
}
],
"presets": [
{
"name": "リンク",
"category": "テキスト"
}
]
}
{% endschema %}
typeをurlとすることでurlをアップ出来るセクションとして設定できます。
前回の画像をアップするセクションの設定と同じように、
<a href="{{ section.settings.link }}">
のsection.settings.の後の文字はschemaで定義したidを入力してください。
画像をアップするコードと合わせる
前回のコードと合わせたものが下記になります。
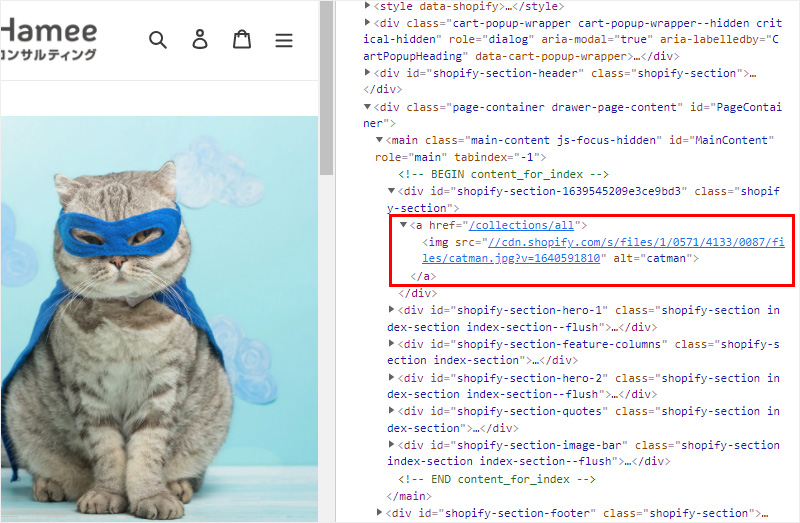
<a href="{{ section.settings.link }}"><img src="{{ section.settings.image_box | img_url: 'master' }}" alt="{{ section.settings.image_box.alt }}"></a>
{% schema %}
{
"name": "画像ボックス",
"settings": [
{
"type": "image_picker",
"id": "image_box",
"label": "画像を選ぶ"
},
{
"type": "url",
"id": "link",
"label": "URL"
}
],
"presets": [
{
"name": "テスト画像",
"category": "画像"
}
]
}
{% endschema %}
imgタグを先ほどのaタグで囲んで、選んだ画像にurlリンクを設定できるようにします。
schemaの画像設定部分の下にurlの設定を入力します。
画像設定とurl設定はカンマで区切ってください。
※1 presetsはコードを足すのではなく、このままで大丈夫です。
◎ポイント
※1 このセクションはあくまで画像を設定するセクションですのでcategoryは画像になります。
また、presetsを設定することで、indexページに作成したセクションの項目が追加され、カスタマイズできるようになります。
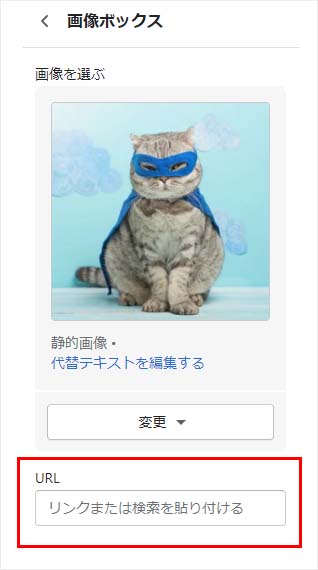
カスタマイズの画面を確認する
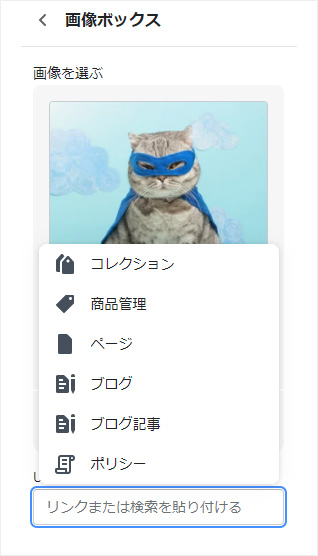
前回作成した画像のセクションにURLが追加されました。
shopifyのurlの選択は下記の様に選択するだけで簡単にリンクすることが出来ます。
もちろんurlを直接入力してリンクすることも可能です。
urlを選択して保存することで画像にurlがリンクされました。