Shopifyテーマのカスタマイズから、画像を簡単にアップできるセクションを作成する方法を紹介します。
Shopifyテンプレートの基本
Shopifyは無料テーマ、もしくは有料テーマを使用し、サイト全体のデザインを変更することが可能です。
トップページやサイト全体の編集をするには、HTMLをさわったことが無い人でも簡単に編集できる
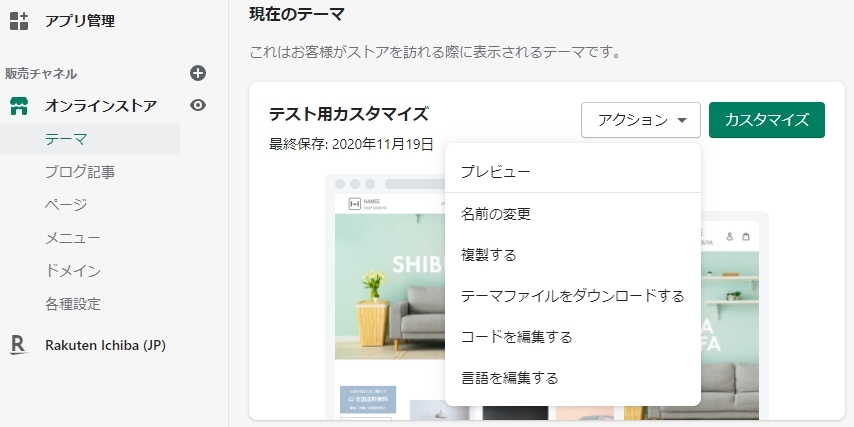
【カスタマイズ】 か、自由に編集できる 【コード編集】 の2種類があります。
オンラインストア → テーマ からカスタマイズ、もしくはコード編集が可能です。
ここでは 【Debut】 のテーマを基準としたコード編集で使えるポイントをまとめていきます。
クライアントによっては当然テーマが違っている場合がありますが、それでもこのページで説明することは応用できますので是非活用してください。
◎ポイント
Debutのテーマは元々インストールされている無料テーマですが、もし削除してしまった場合は オンラインストア → テーマ からページ下部のテーマライブラリーの無料のテーマからインストールしなおしてください。
カスタマイズで簡単にトップページを作成できる
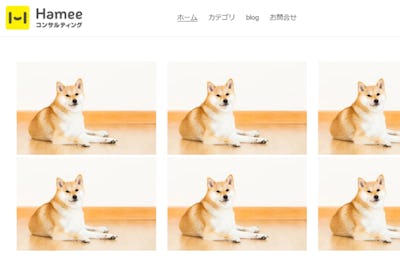
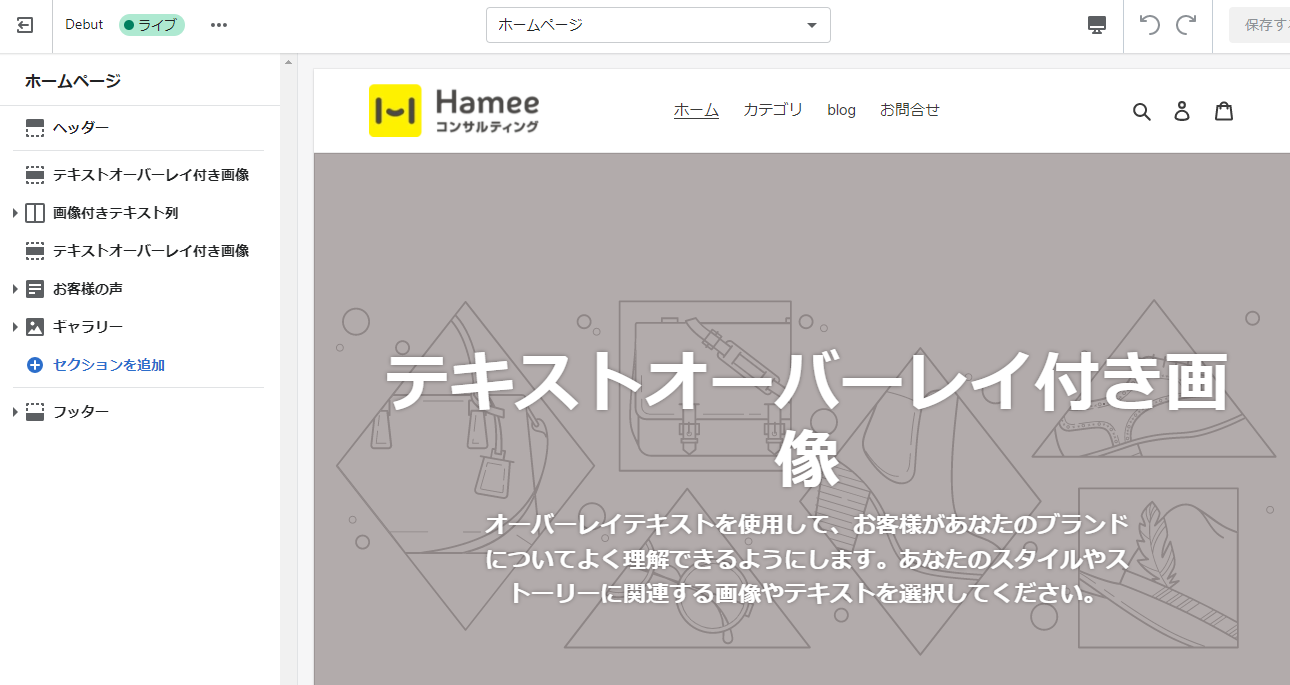
テーマのカスタマイズを見ると下記の様な項目があります。
ここの各セクションで画像やテキストなどの項目を簡単に入れることができます。
【Debut】があらかじめ用意しているセクションだけで立派でお洒落なページを作ることは出来ますが、用意されていないデザインのものを作る場合はコード編集からオリジナルのセクションを作成する必要があります。
画像を簡単にアップ、削除出来るセクションを作成する
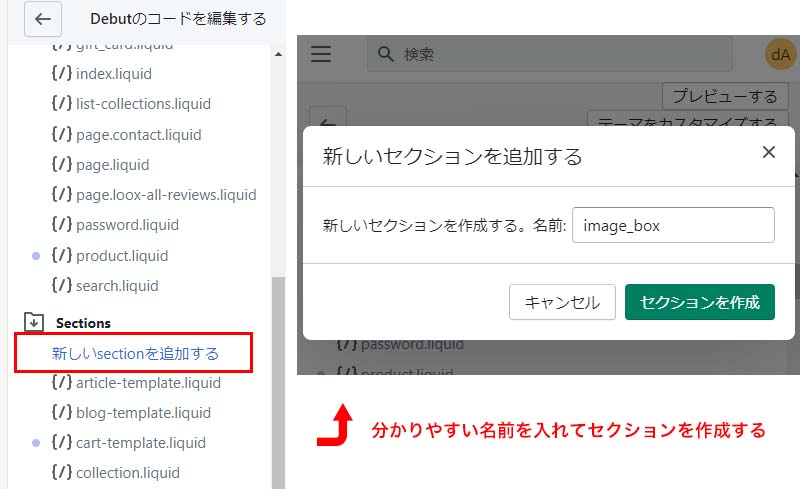
コード編集のSectionsから【新しいsectionを追加する】でセクションを追加してください。
ここのschemaより上の部分にHTMLとliquid用のタグを記入し、schemaで役割を設定します。
役割とは、画像アップであったり、テキストを入れるボックスだったりします。
{% schema %}
{
"name": "Section name",
"settings": []
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}実際にコードを入れる
下記コードをschemaの間に入れます。
idは好きなアルファベット、nameは好きな文字を入れることが出来ます。
typeをimage_pickerとすることで画像をアップ出来るセクションとして設定できます。
{
"name": "画像ボックス",
"settings": [
{
"type": "image_picker",
"id": "image_box",
"label": "画像を選ぶ"
}
],
"presets": [
{
"name": "テスト画像",
"category": "画像"
}
]
}
下記コードをschemaより上に入れてください。
section.settings.の後の文字はschemaで定義したidを入力してください。
<img src="{{ section.settings.image_box | img_url: 'master' }}" alt="{{ section.settings.image_box.alt }}">
すべて入力すると下記のコードになります。
<img src="{{ section.settings.image_box | img_url: 'master' }}" alt="{{ section.settings.image_box.alt }}">
{% schema %}
{
"name": "画像ボックス",
"settings": [
{
"type": "image_picker",
"id": "image_box",
"label": "画像を選ぶ"
}
],
"presets": [
{
"name": "テスト画像",
"category": "画像"
}
]
}
{% endschema %}カスタマイズの画面を確認する
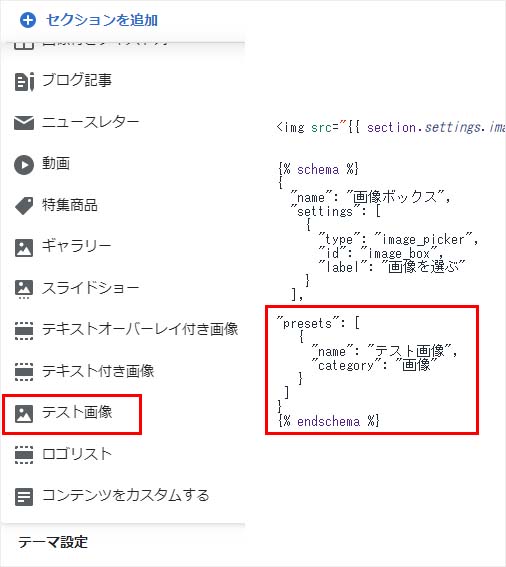
実際にカスタマイズの画面を見てみるとホームページのセクションを追加の部分に【テスト画像】が追加されました。
ここの名前はpresetsのnameになります。
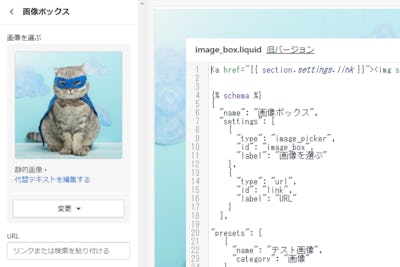
テスト画像を選択すると【画像ボックス】が追加されました。
ここの名前はschema下のnameの部分になります。
◎ポイント
nameとpresetsのnameの名前が違うとこの様に分かり辛くなるので、基本的には同じ名前にするとよいです。
※今回はどの部分の文字がどこにつながっているかを分かりやすくするためにあえて違う名前にしました。
【画像を選ぶ】からアップしたい画像を選びます。
ここの名前はlabelの部分になります。
【代替テキストを編集する】から文字を入れていただくと
alt="{{ section.settings.image_box.alt }}"の部分に入力した文字が反映されます。
トップページに画像が表示されました。