特徴
テーマについて
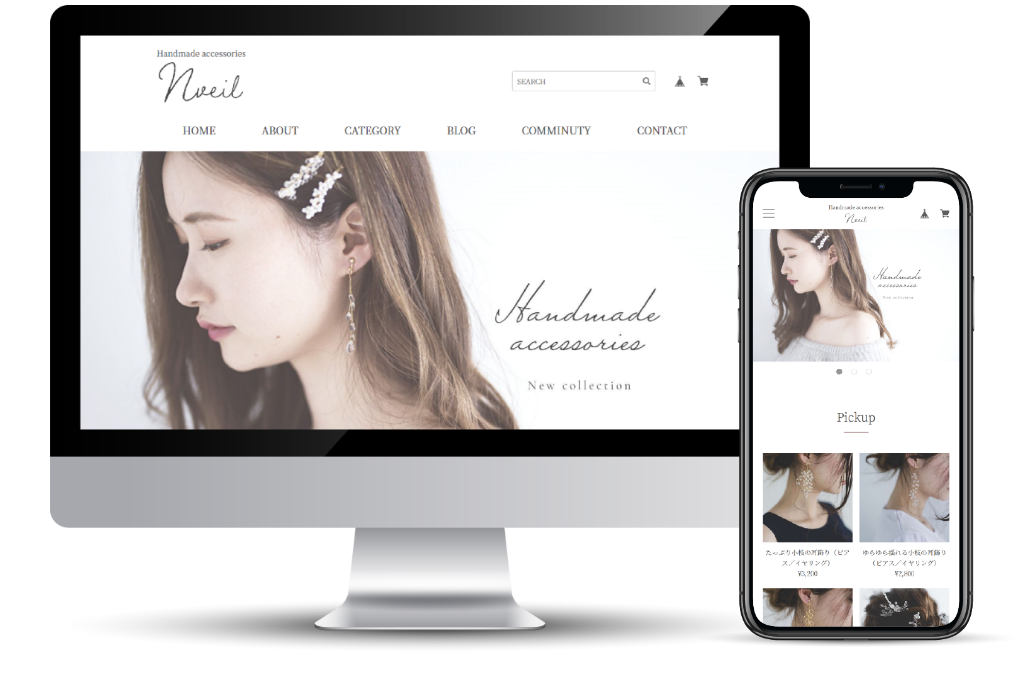
BASEデザインテーマ「Nveil(エヌベール)」は細やかなカスタマイズが可能な万能テーマです。
ファッション、ハンドメイドアクセサリー、化粧品、服、家具など、あらゆる商品にお使いいただけます。
Pick upやRankingなど、商品をアピールするための便利な機能が備わっています。
レスポンシブに対応していますので、PC、タブレット、スマホなど、どの端末で見てもデザインが崩れることなく最適に表示されます。
使い方
フォントサイズ・ロゴ
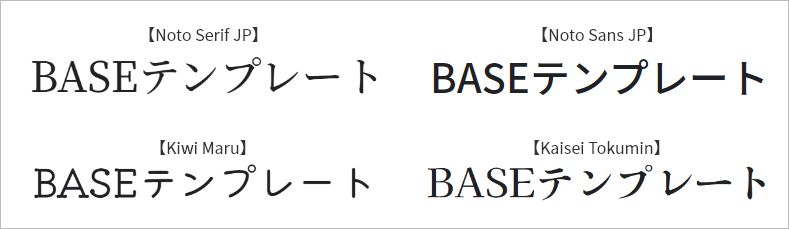
- ・フォント
-
フォントは4種類から選べます。
- ・PC文字サイズ
- 14px、15px、16pxから選べます。
- ・SP文字サイズ
- 13px、14px、15pxから選べます。
- ・文字の太さ
- 細、中、太から選べます。
- ・【ヘッダー、フッター】PCロゴ文字サイズ
- ロゴ画像ではなく、テキストの場合、PCロゴの文字サイズを標準、大、特大から選べます。
- ・【ヘッダー、フッター】SPロゴ文字サイズ
- ロゴ画像ではなく、テキストの場合スマホロゴの文字サイズを標準、大、特大から選べます。
- ・【ヘッダー】SPロゴ画像横幅
- スマホのヘッダーロゴの横幅を設定できます。ロゴ画像の大きさに合わせて調整することが出来ます。
- ・【ヘッダー、フッター】ロゴ上テキスト
- ロゴの上にテキストを表示できます。


各カラー
- ・全体の文字色
- ページ全体の文字の色を選べます。
- ・ボタンテキストカラー
- 商品一覧の「MORE」、BLOGの「続きを読む」、商品ページのカートボタン、CONTACTの「確認する」ボタンなどの色を選べます。
- ・ボタンカラー
- ボタンの色を選べます。
- ・見出しの下線の色
- 各ページタイトルの下やBLOGの区切り線などの色を選べます。
- ・スライドドット色
- トップページのスライド下のドットの色を選べます。
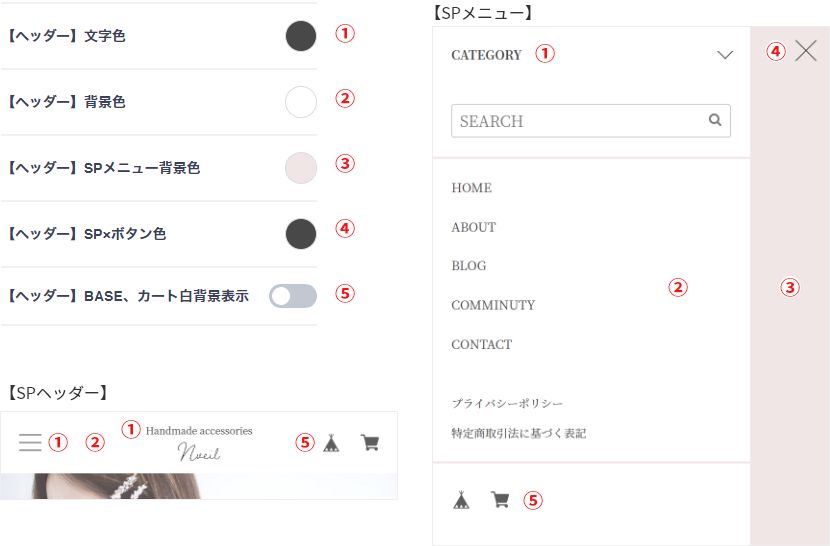
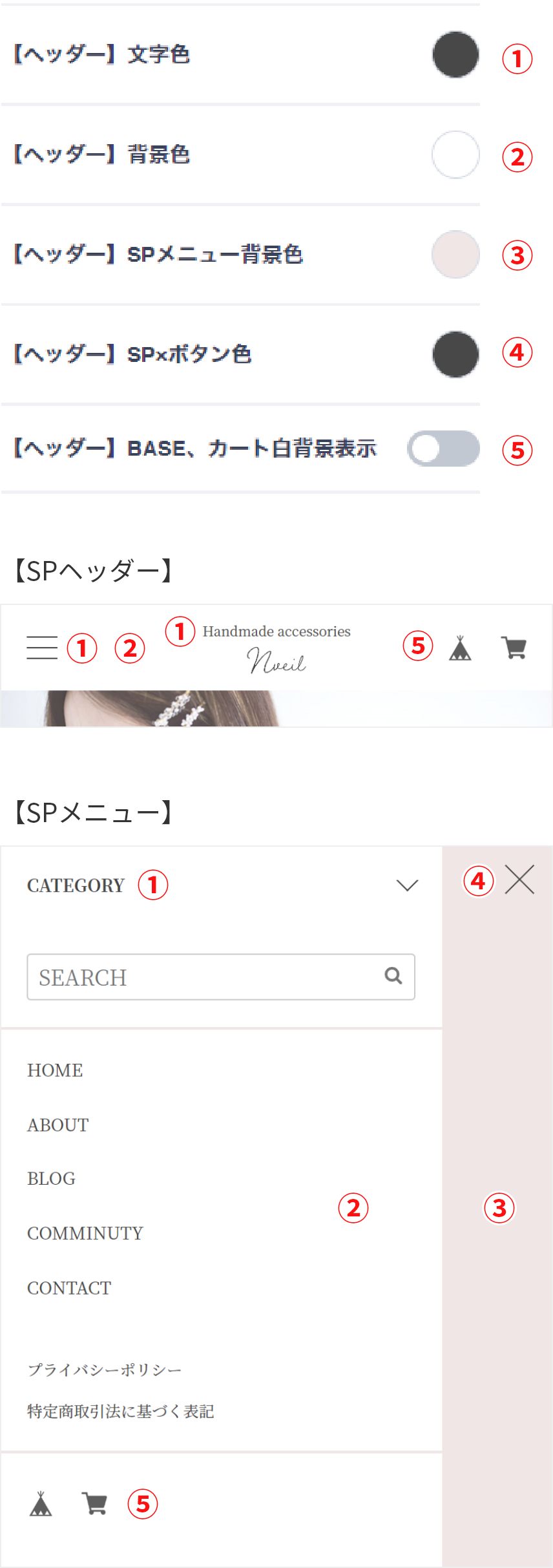
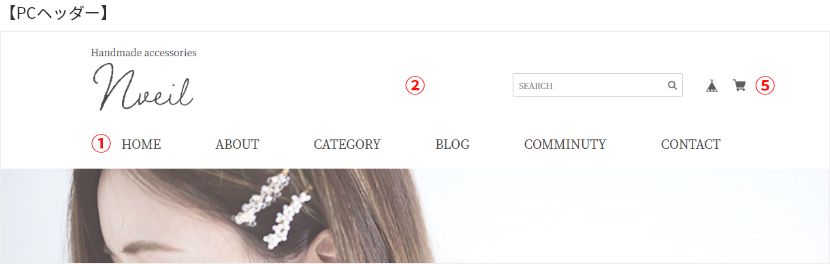
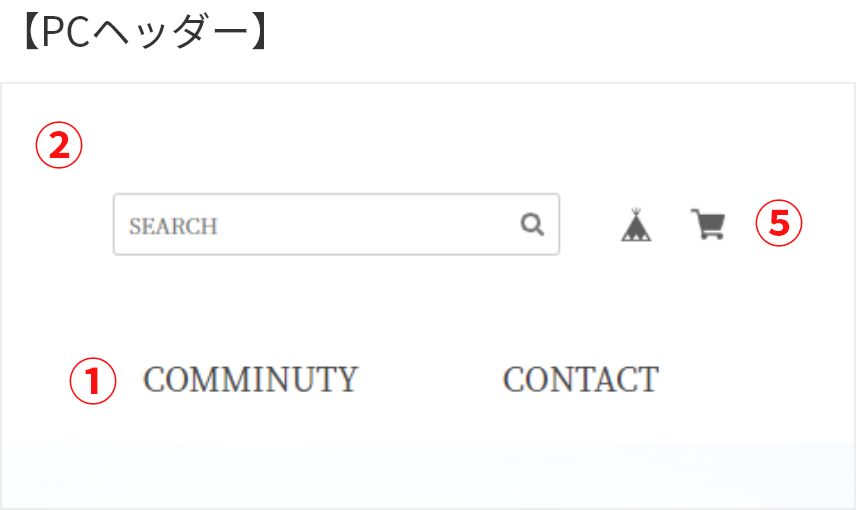
以下各番号と同じ部分の色や表示が変更されます。




スライド

- ・スライド画像
-
スライド画像は4枚まで設定することができ、リンクを付けることもできます。
画像は全て同じサイズで合わせて作成してください。デザイン崩れにつながります。
例)1枚目の画像を1800x1000pxで作成した場合、2枚目の画像も1800x1000pxで作成してください。
Pick up

- ・Pick up
-
画像、リンク、商品名、価格を1つずつ最大4つまで設定できます。
画像とリンクのみの設定も可能ですので、バナーの設置場所としてもお使いいただけます。
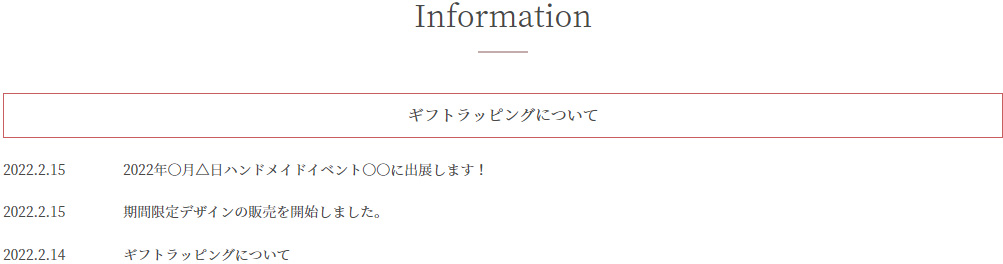
Information

- ・Information(お知らせ)
- Informationの日付、見出し、リンクを1つずつ最大3つまで設定できます。
- ・固定記事の枠線
- 固定記事の枠線の色を変更できます。
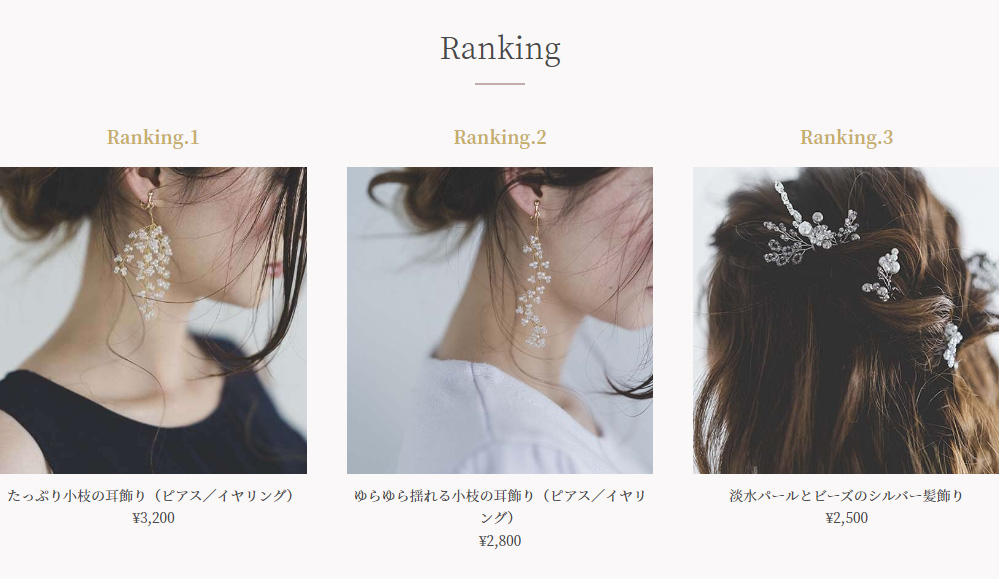
Ranking

- ・ランキング
- 画像、リンク、商品名、価格を1つずつ最大3つまで設定できます。
お買い物ガイド

- ・【お買い物ガイド】文字色
- お買い物ガイドの文字の色を選べます。
- ・【お買い物ガイド】背景色
- お買い物ガイドの背景色を選べます。
- ・【お買い物ガイド】画像1
- PCの左、スマホの一番上の画像を設定できます。
- ・【お買い物ガイド】テキスト1
- 画像1の下のテキストを設定できます。
- ・【お買い物ガイド】送料についてを表示する
- 料についての表示、非表示ができます
- ・【お買い物ガイド】ABOUT送料についてへのリンク表示
- ABOUTページの「送料について」部分へ飛ぶリンクを表示できます。
- ・【お買い物ガイド】送料についてのテキスト
- 送料の情報などテキストを自由に入れていただけます。
- ・【お買い物ガイド】お支払い方法を表示する
- お支払い方法についての表示、非表示ができます
- ・【お買い物ガイド】ABOUTお支払い方法についてへのリンク表示
- ABOUTページの「お支払い方法について」部分へ飛ぶリンクを表示できます。
- ・【お買い物ガイド】お支払い方法
- クレジットカードや代金後払いなど、対応している支払い方法を表示できます。
- ・【お買い物ガイド】見出し2
- PCの右、スマホの一番下の見出しを設定できます。
- ・【お買い物ガイド】画像2
- 見出し2の画像を設定できます。
- ・【お買い物ガイド】テキスト2
- 画像2の下のテキストを設定できます。
- ・【お買い物ガイド】ABOUTフリースペースへのリンク表示
- ABOUTページの「フリースペース」部分へ飛ぶリンクを表示できます。
- ・【お買い物ガイド】リンク文章2
- リンクの文字列を設定できます。
ABOUT
- ・【ABOUT】メイン画像
-
ABOUTページの一番上に画像を設置できます。
※画像下の文章は「ショップ設定」の「ショップの説明」から入力してください。 - ・【ABOUT ショップ】ショップについてを表示する
- 住所やTELなど、設定した内容が表示されます。
- ・【ABOUT ショップ】テキスト、Googleマップなど
-
テキストを自由に入れていただけます。また、マップ情報を入れる場合、。
GoogleMapで住所を検索していただき、該当店舗の「共有」→「地図を埋め込む」→「HTMLをコピー」をクリックし、コピーした内容を貼り保存してください。 - ・【ABOUT 送料】送料についてを表示する
- 「【ABOUT 送料】テキスト」設定いただいた内容を表示します。
- ・【ABOUT 送料】テキスト
- 送料の情報などテキストを自由に入れていただけます。
- ・【ABOUT お支払い方法】お支払い方法についてを表示する
- お買い物ガイドで設定いただいたお支払い方法を表示します。
- ・【ABOUT】フリースペース
- 見出し、画像、テキストを設定いただけます、
フッター
- ・【フッター】ロゴを表示
- ロゴの表示、表示ができます。
- ・【フッター】専用ロゴ画像
- フッター専用のロゴ画像を設定することが出来ます。
- ・【フッター】PCロゴ画像サイズ
- ロゴがテキストではなく画像の場合、SS、S、M、L、2L、3Lから選べます。画像サイズが最大値を超えている場合、縮小されます。
- ・【フッター】SPロゴ画像サイズ
- ロゴがテキストではなく画像の場合、SS、S、M、Lから選べます。画像サイズが最大値を超えている場合、縮小されます。
- ・【フッター】文字色
- コピーライトの上の文字色を変更できます。
- ・フッター】背景色
- コピーライトの上の背景色を変更できます。
- ・【フッター】コピーライト文字色
- コピーライトがある部分の文字色を変更できます。
- ・【フッター】コピーライト背景色
- コピーライトがある部分の背景色を変更できます。
- ・【フッター】メルマガテキスト
-
メールマガジンAppをインストールしていただくと、フッターにメルマガ登録フォームが表示されます。
MAIL MAGAZINE下に文章を入力することができます。
その他
- ・年齢制限テキストの色
- 年齢制限Appを入れている場合、商品ページのカート上に表示される注意書きの色を変更できます。
その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
カテゴリ管理AppsやBlogAppsを入れてください。対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
<br>タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
例)
全国一律送料500円<br>
離島は1,000円になります。 - Q
BASEアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
BASEアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。 - Q
フリースペースに画像を表示したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。 - Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。 - Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| メンバーシップ | 〇 対応しています |
|---|---|
| メッセージ | 〇 対応しています |
| カテゴリ管理 | 〇 対応しています |
| 送料詳細設定 | 〇 対応しています |
| BASEロゴ非表示 | 〇 対応しています |
| デジタルコンテンツ | 〇 対応しています |
| 英語・外貨対応 | 〇 対応しています |
| Blog | 〇 対応しています |
| ラベル | 〇 対応しています |
| 商品検索 | 〇 対応しています |
| 定期便 | 〇 対応しています |
| レビュー | 〇 対応しています |
| セール | 〇 対応しています |
| 販売期間設定 | 〇 対応しています |
| 予約販売 | 〇 対応しています |
| 抽選販売 | 〇 対応しています |
| 商品説明カスタム | 〇 対応しています |
| 商品オプション | 〇 対応しています |
| コミュニティ | 〇 対応しています |
| テイクアウト | 〇 対応しています |
| お知らせバナー | 〇 対応しています |
| メールマガジン | 〇 対応しています |
| 再入荷自動通知 | 〇 対応しています |
| 年齢制限 | 〇 対応しています |