特徴
テーマについて
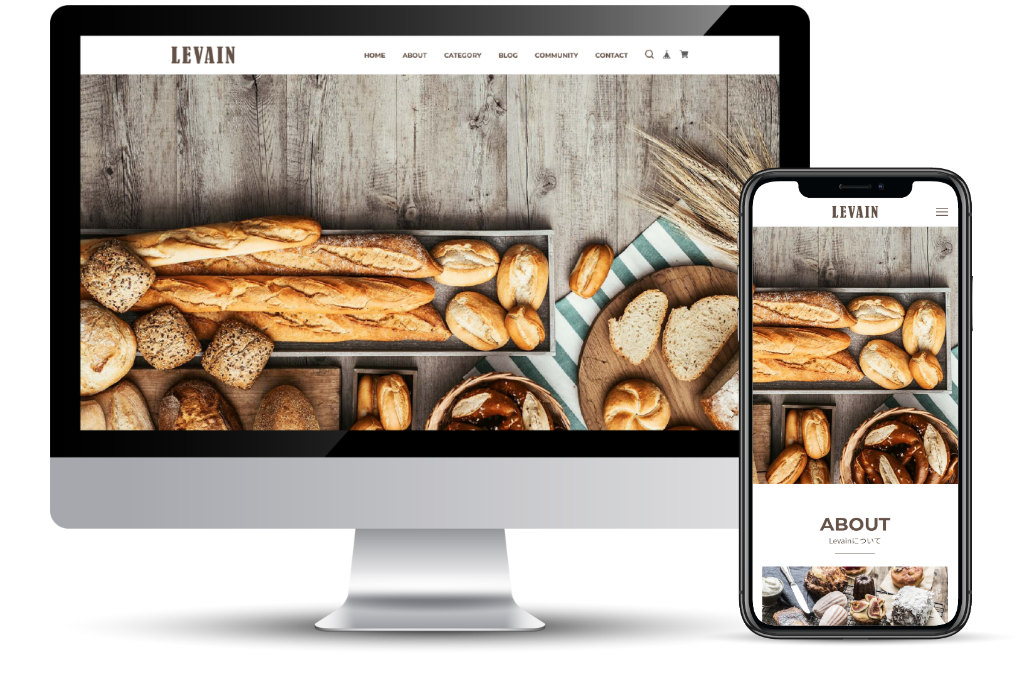
BASEデザインテーマ「LEVAIN(ルヴァン)」は細やかなカスタマイズが可能な万能テーマです。
商品画像を拡大することもでき、食品の様なシズル感を大事にする商材はもちろん繊細なアクセサリーや、画像を大きく見せたいイラストといったデータ商材、化粧品、家具、雑貨など、あらゆる商材にお使いいただけます。
TOPページのABOUTでお店のアピールをしたり、PICK UPやFAQ機能など、便利にお使いいただけます。
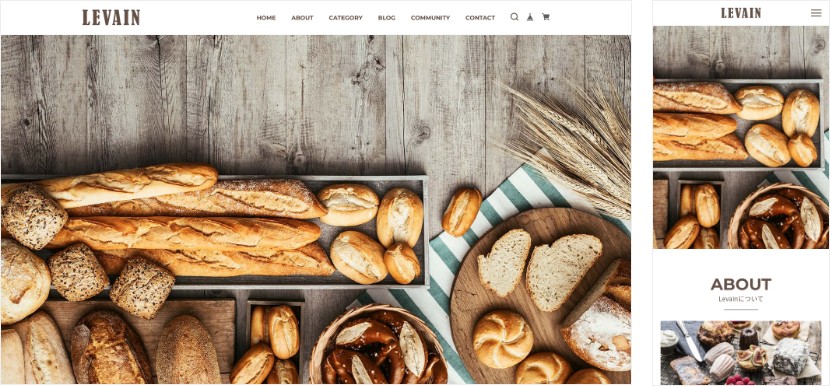
レスポンシブに対応していますので、PC、タブレット、スマホなど、どの端末で見てもデザインが崩れることなく最適に表示されます。
使い方
フォントサイズ・ロゴ
- ・フォント
-
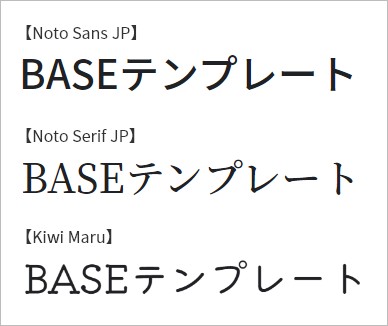
フォントは3種類から選べます。
- ・文字サイズ
- 小、標準、大から選べます。
- ・文字の太さ
- 細、太から選べます。
- ・【ロゴ】フォント、【TOP、ヘッダー、フッター】タイトルフォント
-
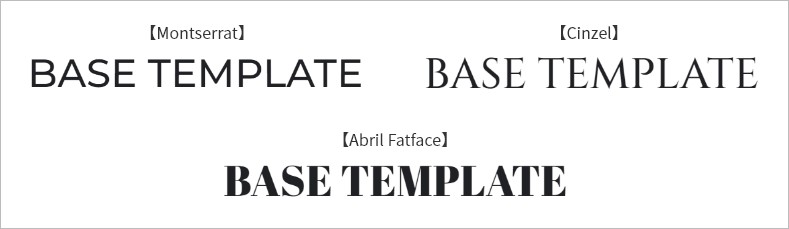
通常フォントに加え、英数字向きのフォントも選べます。 下記フォントは英数字のみ対応しております。
- ・【ロゴ】文字サイズ
- 小、標準、大から選べます。
- ・【ロゴ】文字の太さ
- 細、中、太から選べます。フォントによっては対応しておらず、対象の太さにならない場合があります。
- ・【TOP】タイトルの文字の太さ
- 細、中、太から選べます。




各カラー
- ・文字カラー
- ページ全体の文字の色を選べます。
- ・文字サブカラー
-
商品一覧の価格、FAQの答え、BLOGの日付など、サブとなるカラーです。
※文字カラーより少し薄い色をオススメします。 - 【ボタン】カラー
- PICK UPや商品一覧の「VIEW MORE」、BLOGの「続きを読む」、商品ページのカートボタン、CONTACTの「確認する」ボタンなどの色を選べます。
- 【ボタン】文字カラー
- ボタンの文字の色を選べます。
- 【ボタン】角丸にする
-
ボタンを角丸にすることができます。やわらかな印象になります。

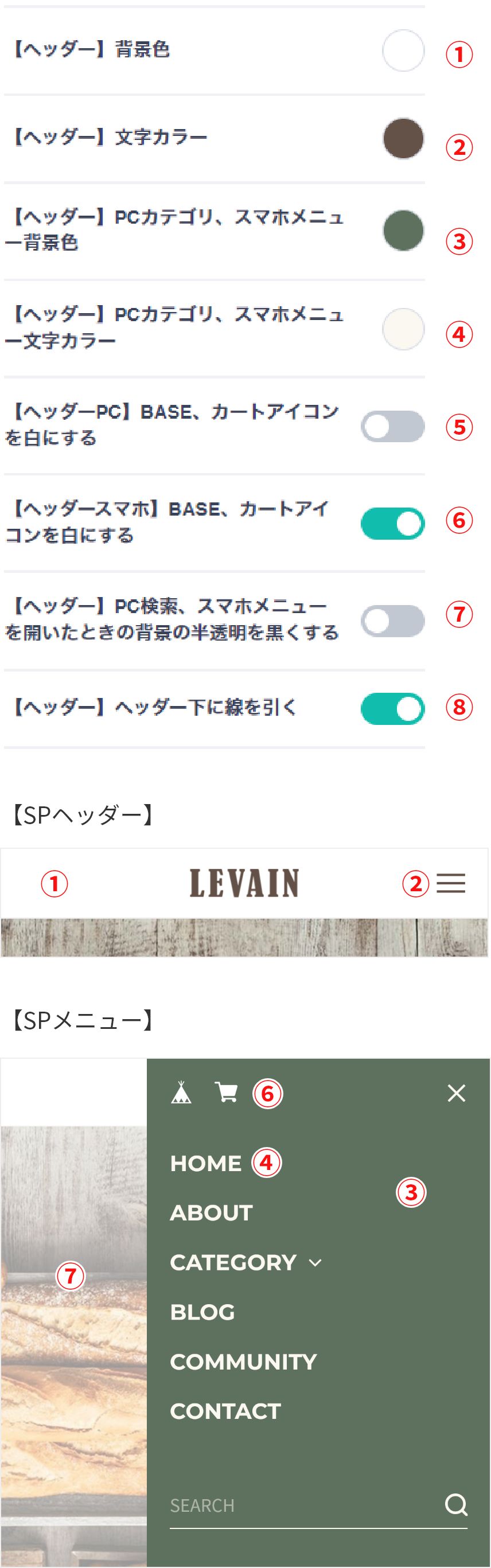
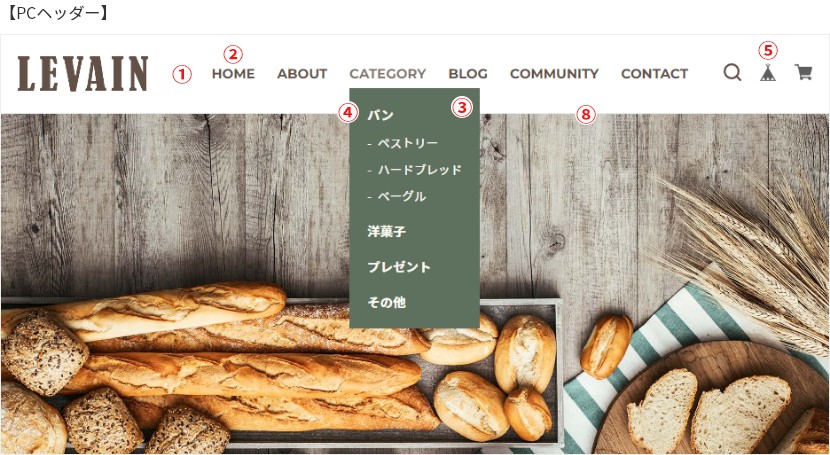
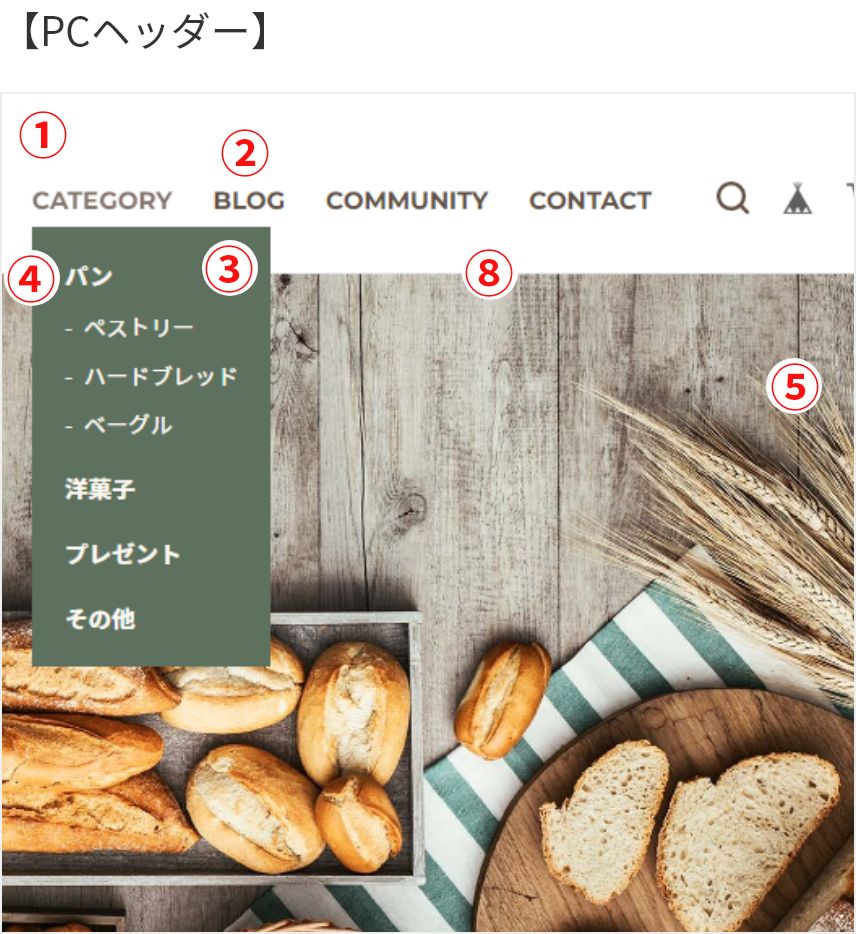
ヘッダー
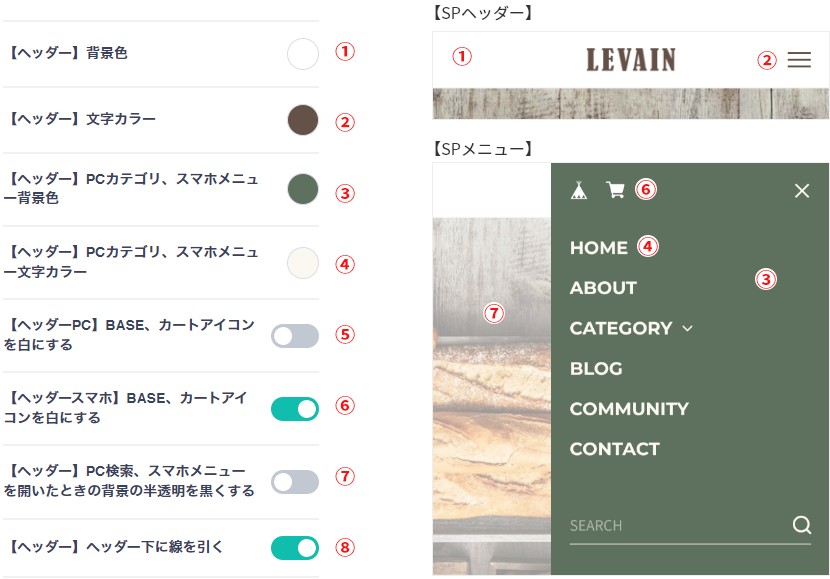
以下各番号と同じ部分の色や表示が変更されます。




- ・ヘッダーリンク名
-
HOME、ABOUT、CATEGORY、BLOG、COMMUNITY、MEMBERSHIP、CONTACTの名前を変更できます。
この部分を変更すると、ABOUT、BLOG、CONTACTページのタイトルも変更されます。
スライド

- ・スライド画像
-
スライド画像は3枚まで設定することができ、リンクを付けることもできます。
PC用画像と、SP用画像で分けて登録が出来るので、PCは横長、SPは縦長の画像をオススメいたします。
画像はPCはPC、スマホはスマホで全て同じサイズで合わせて作成してください。デザイン崩れにつながります。
例)1枚目のPC画像を1800x1000pxで作成した場合、2枚目のPC画像も1800x1000pxで作成してください。
TOP ABOUT


- ・【TOP ABOUT】
-
お店や商品の特徴やこだわりなどを2つまで紹介できます。
タイトル名や画像など自由に変更いただけます。
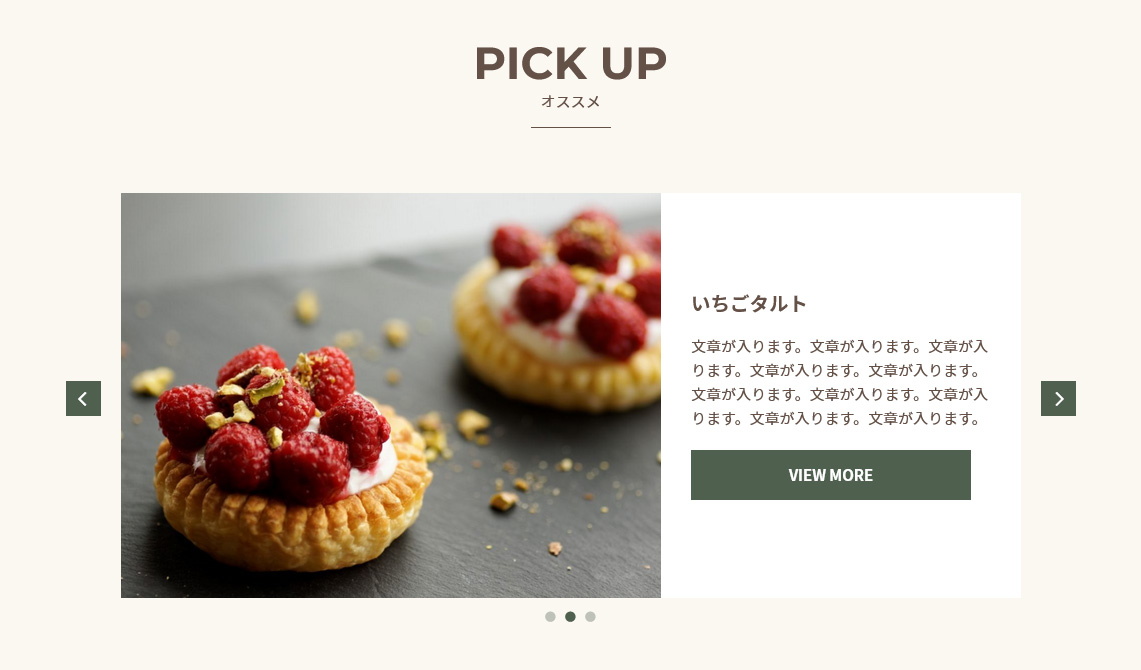
PICK UP


- ・【PICK UP、FAQ】背景カラー
- PICK UPの背景カラーを選べます。ページ下部のFAQの背景も同じ色となります。
- ・【PICK UP】テキスト背景カラー
- テキスト部分の背景色を選べます。全体の背景色と同じ色をオススメいたします。
- ・【PICK UP】画像
- 好きな画像を3枚まで設置できます。画像のサイズは全て同じサイズで合わせてください。デザイン崩れにつながります。
- ・【PICK UP】商品名、テキスト、URL
- アピールしたい商品の内容と、リンク先を3つまで設定できます。
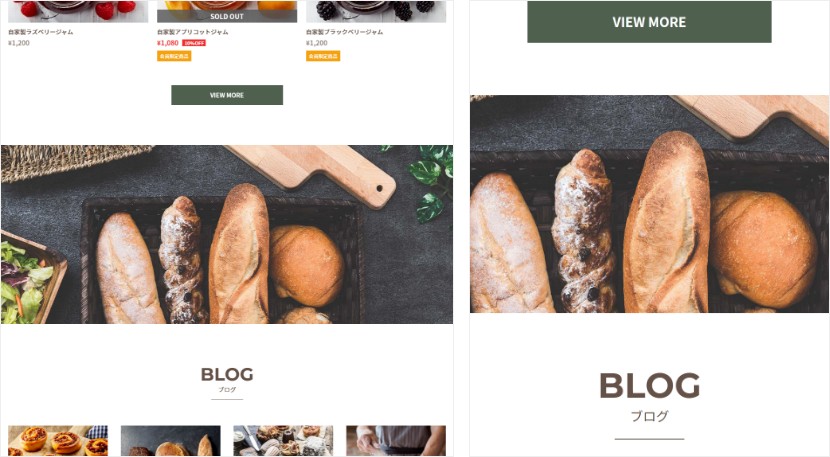
イメージ画像

- ・【イメージ画像】
-
商品一覧の下にページを鮮やかにするイメージ画像を設置できます。
PC画像は横長、スマホ画像は縦長画像を設置すると綺麗に表示されます。
デモページの画像は PC画像は横1800x縦1200px、スマホ画像は横900x縦1200pxで設置しています。
PCとスマホ画像両方を設置しない場合、イメージ画像部分は非表示になります。
BLOG
- ・【TOP BLOG】
- BLOGの最新記事が4つまで表示されます。記事の固定をすると固定した記事が一番左に表示されます。
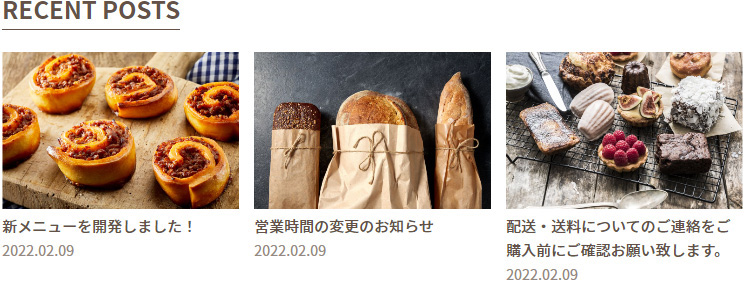
- ・【BLOG】RECENT POSTSタイトル(最新記事)
-
BLOG一覧ページとブログページ下部のRECENT POSTSの文字を変更できます。

FAQ
- ・【FAQ】
-
TOPページ下部に、FAQを設置することが出来、質問と回答を5つまで設定できます。
一番最初の回答は表示状態になります。
バナー
- ・【画像】
-
トップページ下部に横幅最大400pxまで表示される画像を2枚まで設置できます。
※高解像度のスマホ用にデータ自体は横幅750px以上の画像を推奨いたします。
フッター
- ・【フッター】背景色
- フッター上部の背景色を変更できます。
- ・【フッター】コピーライト背景色
- コピーライトがある部分の背景色を変更できます。
- ・【フッター】文字色
- フッター上部の文字色を変更できます。ロゴが画像ではなくテキストの場合、ロゴの色も変更されます。
- ・【フッター】コピーライト文字色
- コピーライトがある部分の文字色を変更できます。SNSアイコンがある場合、アイコンの色も変更されます。
- ・【フッター】ロゴ文字サイズ
- ロゴが画像ではなくテキストの場合、小、標準、大から選べます。
- ・【フッター】ロゴ画像サイズ
- ロゴがテキストではなく画像の場合、小、標準、大から選べます。画像サイズが最大値を超えている場合、縮小されます。
- ・【フッター】専用ロゴ画像に切り替える
- ショップロゴで設定したロゴ画像では、フッターに合わない場合フッター専用ロゴ画像に切り替えてください。
- ・【フッター】専用ロゴ画像
- フッター専用のロゴ画像を設定することが出来ます。
- ・【フッター】自由画像
- 店舗画像や、商品画像など、自由に画像を設定いただけます。
- ・【フッター】自由画像角丸
-
自由画像を角丸にします。
- ・【フッター】SHOPLIST表示
-
SHOPLISTの表示、非表示が選択できます。
※住所やTELの内容は、ABOUTページにも同じ内容が表示されます。 - ・【メールマガジンApp】テキスト
-
メールマガジンAppをインストールしていただくと、フッターにメルマガ登録フォームが表示されます。
NEWS LETTERタイトルの下に文章を入力することができます。

ABOUT
- ・【ABOUT】メイン画像
-
ABOUTページの一番上に画像を設置できます。
※画像下の文章は「ショップ設定」の「ショップの説明」から入力してください。 - ・【ABOUT】見出し、テキスト
- 見出しとテキストを2つまで設定できます。
- ・【ABOUT】SHOPLIST表示
- 【フッター、ABOUT】住所 などで設定した内容が表示されます。
- ・【ABOUT】SHOPLISTテキスト
- SHOPLISTの下に自由に文章を入れていただけます。
- ・【ABOUT】GoogleMap
-
GoogleMapを設定することが出来ます。
GoogleMapで住所を検索していただき、該当店舗の「共有」→「地図を埋め込む」→「HTMLをコピー」をクリックし、コピーした内容を貼り保存してください。
商品ページ
- ・【商品ページ】商品画像の虫眼鏡表示
-
商品ページの商品画像右下の虫眼鏡の表示、非表示が選択できます。
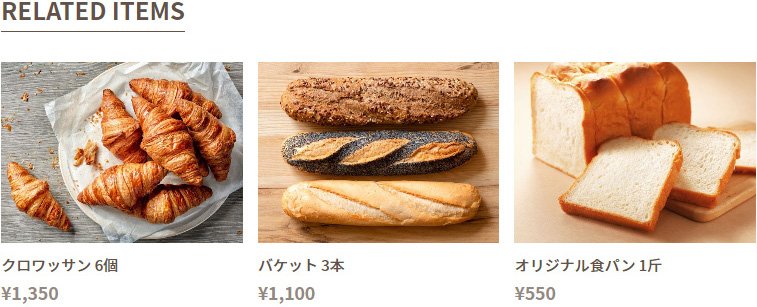
- ・【商品ページ】RELATED ITEMSタイトル(関連商品)
-
商品ページ下部のRELATED ITEMSの文字を変更できます。


その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
カテゴリ管理AppsやBlogAppsを入れてください。対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
<br>タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
例)
全国一律送料500円<br>
離島は1,000円になります。 - Q
BASEアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
BASEアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。 - Q
フリースペースに画像を表示したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。 - Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。 - Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| メンバーシップ | 〇 対応しています |
|---|---|
| メッセージ | 〇 対応しています |
| カテゴリ管理 | 〇 対応しています |
| 送料詳細設定 | 〇 対応しています |
| BASEロゴ非表示 | 〇 対応しています |
| デジタルコンテンツ | 〇 対応しています |
| 英語・外貨対応 | 〇 対応しています |
| Blog | 〇 対応しています |
| ラベル | 〇 対応しています |
| 商品検索 | 〇 対応しています |
| 定期便 | 〇 対応しています |
| レビュー | 〇 対応しています |
| セール | 〇 対応しています |
| ショップコイン | 〇 対応しています |
| 販売期間設定 | 〇 対応しています |
| 予約販売 | 〇 対応しています |
| 抽選販売 | 〇 対応しています |
| 商品説明カスタム | 〇 対応しています |
| 商品オプション | 〇 対応しています |
| コミュニティ | 〇 対応しています |
| テイクアウト | 〇 対応しています |
| お知らせバナー | 〇 対応しています |
| メールマガジン | 〇 対応しています |
| 再入荷自動通知 | 〇 対応しています |
| 年齢制限 | 〇 対応しています |